Tegenwoordig worden verschillende apparaten, waaronder smartphones, tablets en desktopcomputers, gebruikt om te internetten. Vooral smartphones worden steeds populairder en de kans de een bezoeker jouw website bezoekt met zijn telefoon wordt steeds groter.
Het is dan ook van groot belang dat je website prettig functioneert op al deze verschillende apparaten. Je wilt immers voorkomen dat bezoekers je website verlaten of een aankoop bij een concurrerende webshop doen, omdat ze niet goed met je website of webshop overweg kunnen. Vooral smartphones hebben een relatief klein scherm. Toch zou je teksten op de website goed moeten kunnen lezen zonder dat je hiervoor hoeft in te zoomen. Het ontwerpen van een website voor alle schermformaten wordt responsive design genoemd.
Naast gebruiksgemak is responsive design ook van belang voor zoekmachine optimalisatie (SEO). Sinds april 2015 neemt het ranking-algoritme van Google namelijk mee of een website mobile-friendly is. Is dit niet het geval, dan zal je website lager in de zoekresultaten komen bij mensen die hun smartphone gebruiken.
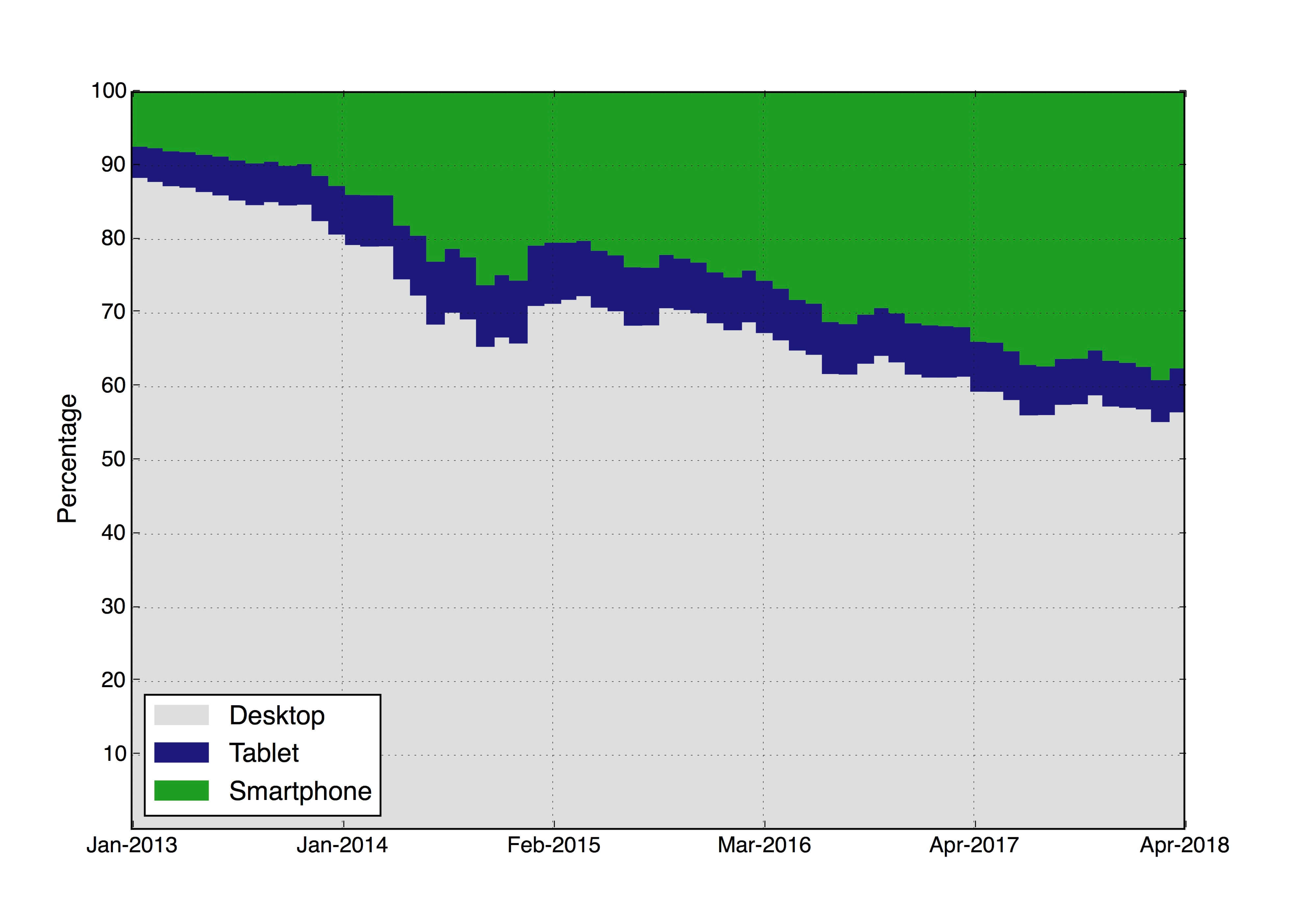
In onderstaande grafiek is de toename van het aantal mensen dat een mobiel apparaat gebruikt om te surfen op het internet duidelijk zichtbaar. Dit wordt gecompenseerd door een sterke afname in het gebruik van desktop apparaten: halverwege 2018 gebruikt ruim 50% van de mensen een gewone computer om te internetten, terwijl dit begin 2013 nog bijna 90% was. De groep mensen die hun smartphone gebruikt voor het bezoeken van websites is gegroeid naar bijna 40%. Reden genoeg dus om je website of webapplicatie te optimaliseren voor mobiele apparaten!

Verschillende schermformaten
Met de komst van al die verschillende schermformaten, heeft een webdesigner tegenwoordig een veel uitdagender taak. Hoe ga je alle teksten, foto’s, producten enz. weergeven op alle beschikbare schermformaten? Technisch is er gelukkig een heleboel mogelijk. Zo kunnen we bijvoorbeeld het aantal producten dat naast elkaar getoond wordt in een webshop laten afhangen van de schermbreedte van de gebruiker. Op een smartphone toon je dan alle producten onder elkaar, op een tablet in twee kolommen en op een desktopcomputer in 3 of 4 kolommen. Je website of webapplicatie zal er op verschillende schermformaten dus anders uit gaan zien en dit gaat automatisch! Dit noemen we responsive design.
Gebruiksvriendelijkheid
Naast het aanpassen van de indeling van een webpagina, zullen sommige onderdelen van een pagina ook anders vormgegeven moeten worden. Een menu met vele lagen dat op een desktopcomputer uitklapt zodra je je muis boven een menulink houdt, zal op een smartphone niet gemakkelijk werken. Immers, er is geen muis voorhanden en de gebruiker dient met zijn vingers te navigeren. Op een smartphone zal zo’n menu dus anders ingedeeld moeten worden.
Ook de grootte van buttons zal aangepast moeten worden. Met een muis kan je kleine buttons of knoppen heel precies aanklikken, maar op een touch-apparaat is het wel zo prettig als je een wat groter oppervlak hebt om aan te klikken. Niets is zo vervelend als wanneer je menulink 1 probeert aan te klikken, maar toch per ongeluk menulink 2 raakt en op een heel andere webpagina terecht komt.
Responsive webdesign brengt dus behoorlijk wat uitdaging met zich mee voor zowel de webdesigner als de programmeur. Het resultaat is echter een website of webapplicatie die gebruiksvriendelijk is en goed functioneert op alle schermformaten. Bezoekers zullen dus niet langer weglopen, omdat ze niet met je website of webshop overweg kunnen.
Jouw website nog niet responsive?
Heb je al een website, webshop of webapplicatie, maar werkt deze niet prettig op mobiele apparaten? Of wil je een nieuwe responsive website laten ontwikkelen? Wij kunnen je vrijblijvend advies geven over de mogelijkheden om jouw website mobiel-vriendelijk te maken.
